В сегодняшнем уроке мы рассмотрим один из методов создания веб кнопки и научимся рисовать ее своими руками с чистого листа в программе Adobe Photoshop.
Приветствую уважаемые пользователи пс-магик, в данной статье мы будем учится создавать простую и одновременно красивую web кнопку ” Скачать ” в стиле web 2.0., даже если вы уже делали сами кнопку на подобии этой, не проходите мимо, сделайте этот урок в месте со мной! Ведь опыт лишним не бывает… Давайте не будем углубляться в теоретическую часть, и скорей перейдем к практике!
http://bobserials.com/boeviki/117-sled-2007.html
Мы будем использовать:
Шрифт Agenty FB
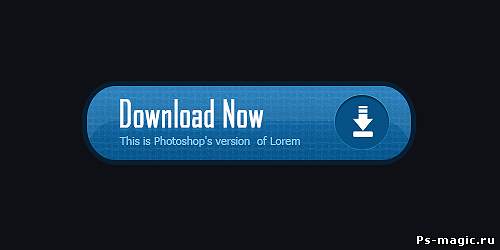
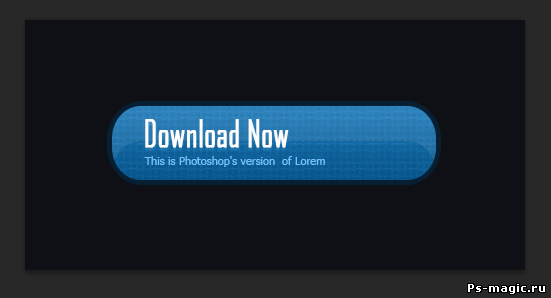
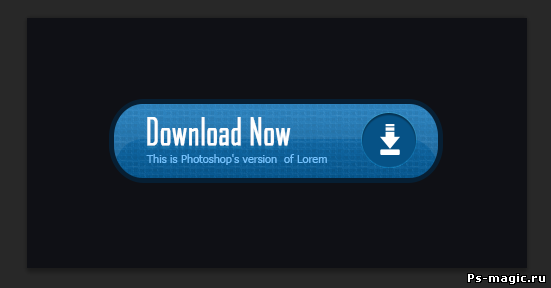
Финальный результат:

Шаг 1: Создайте новый документ Ctrl + N размером 500х250 пикселей,
и залейте его #0f1015 цветом.
Шаг 2: Установите основной #061d30 цвет, Возьмите инструмент
” Прямоугольник с округленными углами ” и
установите 
и нарисуйте небольшую область, как на срине ниже:

Шаг 3: Опять примените инструмент ” Прямоугольник с округленными углами “
что бы получилось так:

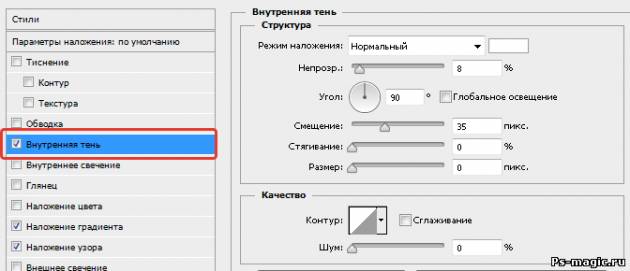
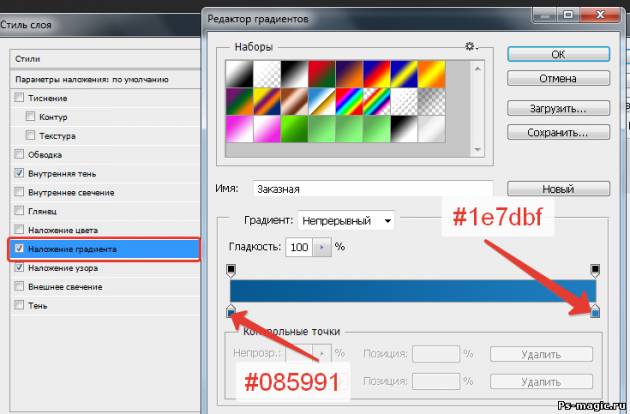
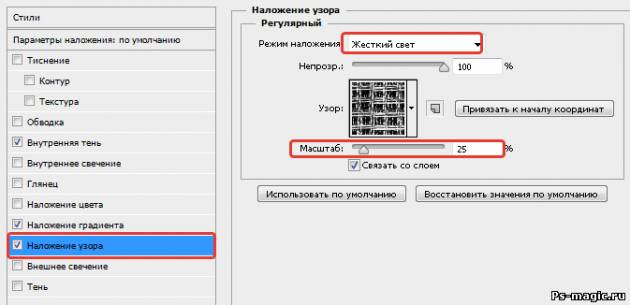
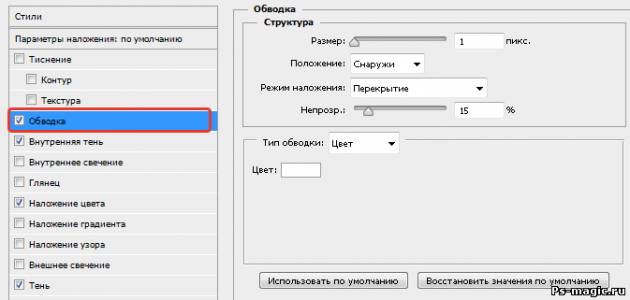
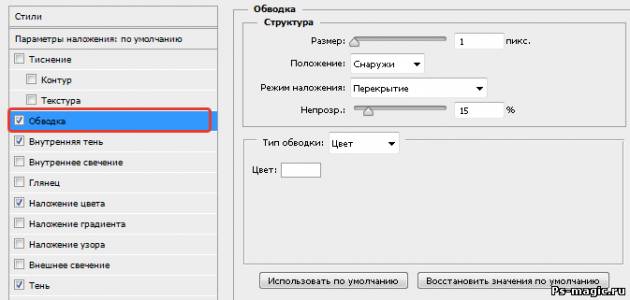
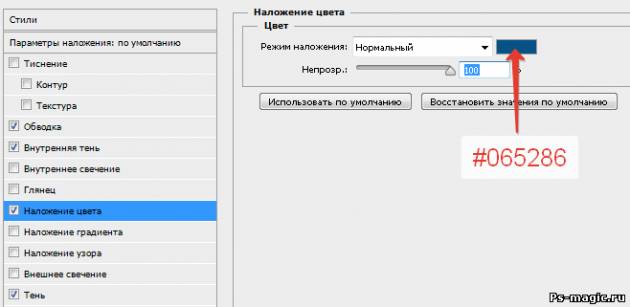
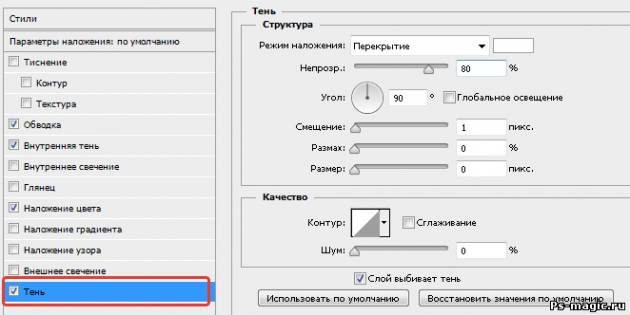
Далее зайди в стиль слоя этой фигуры, и становите настройки
как показано на картинках ниже:
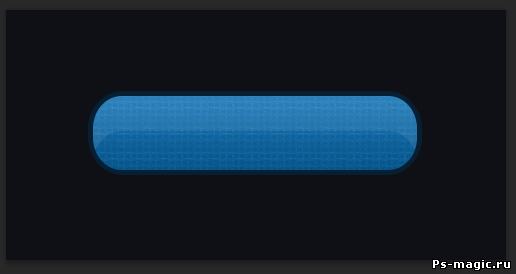
Если установили все правильно, получиться так:

Шаг 4: Затем выбираем инструмент ” Горизонтальный текст “,
устанавливаем шрифт Agenty FB и пишем
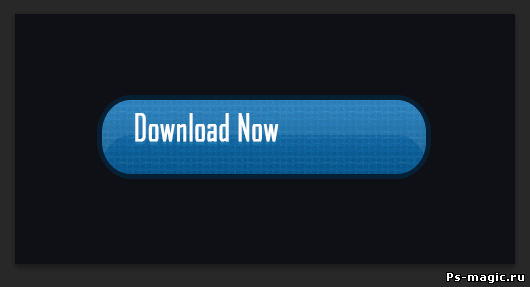
произвольный текст, в моем случае это:

Сейчас повторяем действия выше, только с другими настройкаим
чтобы получился мини-текст под основным:

Все получилось? тогда продолжаем…
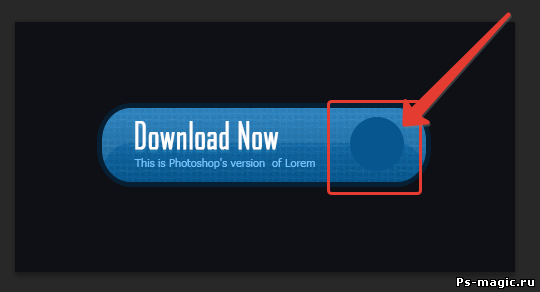
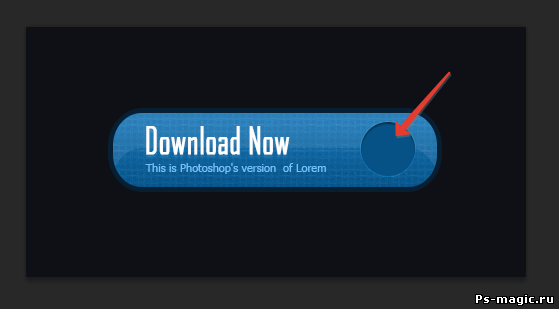
Шаг 5: Применяем инструмент ” Эллипс ” и рисуем произвольную
область в правой части нашей кнопки:

Заходим в стиль слоя эллипса, и применяем настройки как
показано на картинках:
Получиться должно так:

Далее добавляем произвольную фигуру
к которой у вас больше лежит душа, что бы добиться нужного эффекта.
и получаем результат:

Спасибо! Что дочитали до конца! Надеюсь что вы сделали этот не сложный урок по созданию кнопки Download Now. Урок был разработан специально для сайта ps-magic.ru
Автор: Алексей Тимофеев