В этом уроке я покажу как нарисовать простые, в стиле минимализма иконки для сайта. Основной вид иконок заключается в форме облака. Данный набор можно с легкостью трансформировать без потери качества, и в один клик менять цветовой диапазон. Давайте приступим.
Шаг 1: Создание фигуры облака
Создайте новый документ 745х200 пикслей. Установите основной цвет голубой #48abff . Возьмите инструмент “Эллипс” щелкните левой кнопкой мыши по документу, в диалоговом окне установите ширина и высота: 70 пикселей
Сделайте дубликат фигуры, для этого нажмите сочетание клавиш Ctrl + J. С помощью стрелки передвиньте фигуру в право

Снова возьмите инструмент “Эллипс”, щелкните по документу и установите ширина/высота: 90 пикселей;. Поместите фигуру как показано ниже:

Создайте еще одну фигуру, только в этот раз ширина и высота: 40 пикселей;. У вас должно получится, так:

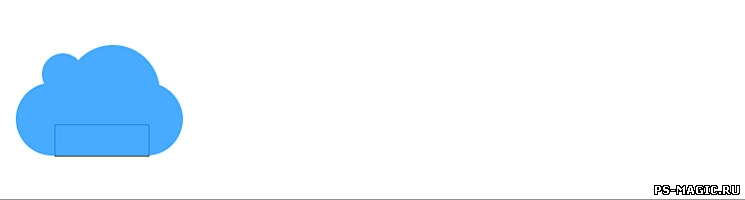
Теперь нужно выровнять нижнюю часть облака. Для этого воспользуйтесь инструментом “Прямоугольник” установив ширина: 90 пик.; высота: 30 пик;

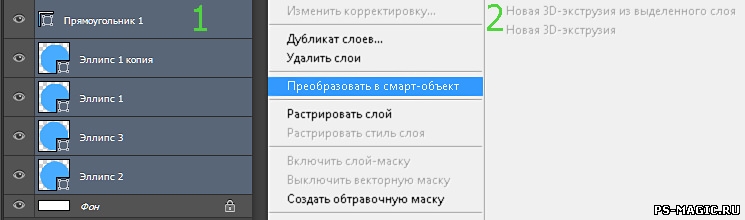
Далее нужно объединить все слои с овальными фигурами в смарт-объект, но сначала нужно их выделить. Для этого кликаем мышкой по первому слою, затем зажимаем клавишу Shift и кликаем по последнему слою с фигурой. Нажимаем правой кнопкой мыши по выделенным слоям и выбираем “Преобразовать в смарт-объект”.

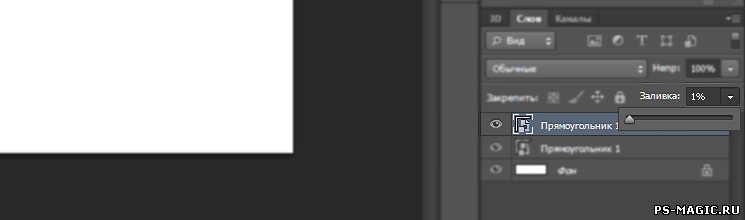
Сделайте дубликат смарт-объекта. Для этого нажмите Ctrl + J. Установите значение параметра Заливка: на 1%.

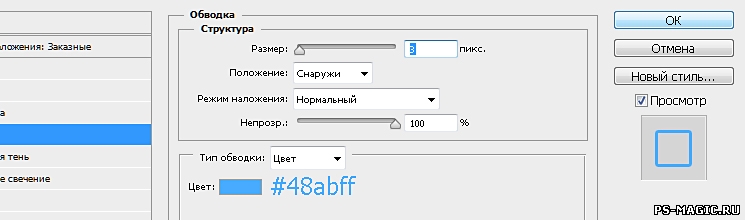
Далее нужно сделать обводку фигуры. Для этого откройте вкладку Слои -> Стиль слоя -> Обводка, и установите значения как показано на изображении ниже:

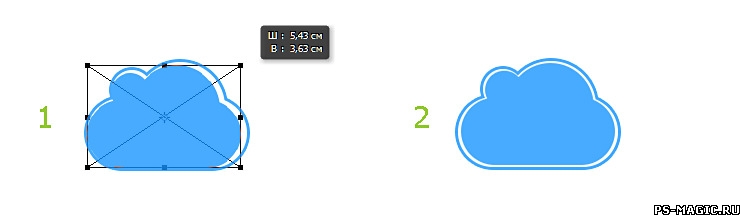
Перейдите на основной слой со смарт объектом, с помощью трансформации немного уменьшите фигуру. Для этого откройте вкладку Редактирование – > Трансформирование -> Масштабирование или нажмите сочетание клавиш Ctrl+ T.

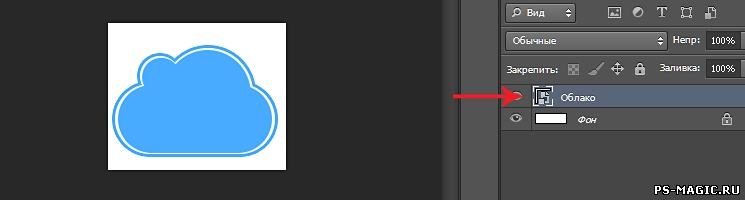
Теперь объедините эти два смарт объекта в один смарт объект. Как это сделать было написано выше. Назовите данный слой “Облако”.

Поздравляю векторная иконка облака создана. Но мы создаем иконки для сайта. Поэтому добавим внутрь облака дополнительную иконку, которая будет отражать смысл при клике на нее..
Шаг 2: Добавление иконок
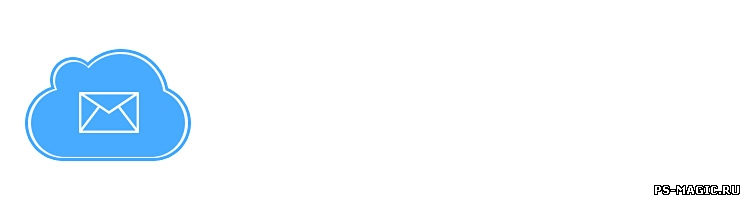
Воспользуйтесь инструментом “Произвольная фигура”. Установите основной цвет “Белый”. Кликнув правой кнопкой мыши по документу у вас откроется диалоговое окно, где нужно выбрать будущую иконку. Я выбрал фигуру “Почта”, которая подразумевает страницу с формой обратной связи.

Далее разместите выбранную фигуру по центру облака. У вас получилась готовая векторная иконка в стиле облака “Обратная связь”.

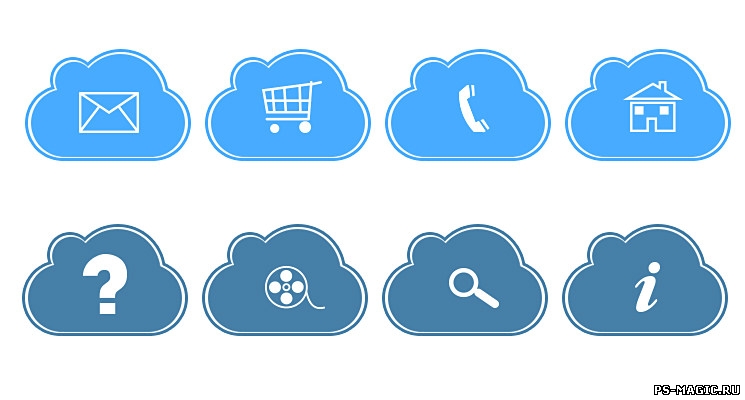
Итоговый результат: Набор векторных иконок в форме облака
Для создания массового набора иконок, просто сделайте дубликат смарт объекта и размещайте внутри него другие фигуры. Получится примерно следующий набор иконок: