Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ ” Как сделать аватарку для группы вконтакте ” в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.

Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными аватарками для группы vkontakte. Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
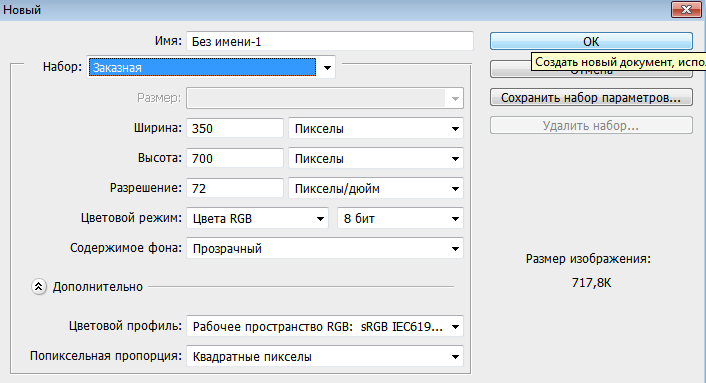
Файл → Создать ( Ctrl + N )

Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
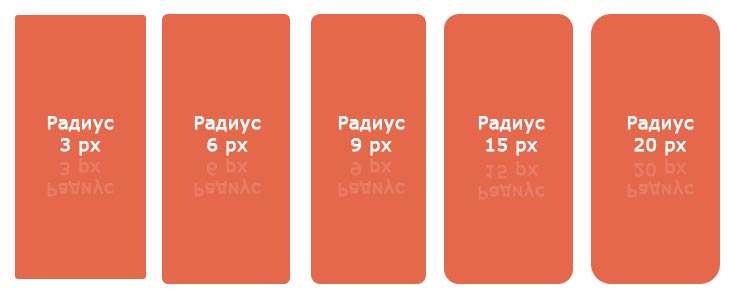
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом “Прямоугольник с округленными углами” ( U ), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:

Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
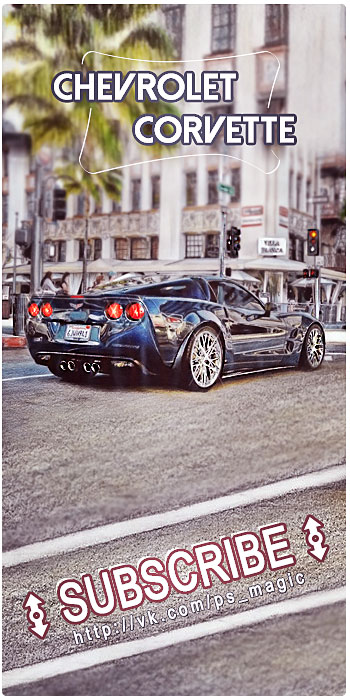
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
 1. Использовал авторский рисунок автомобиля Шевролет.
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент “Горизонтальный текст”
3. Инструмент “Прямоугольник с округленными углами”
4. Инструмент “Произвольная фигура”
5. Работа над “Стилями слоя”
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.